Відмінності між версіями «Обговорення користувача:Anisimov Yuriy»
(→Що таке власна сторінка?) |
(→Що таке власна сторінка?) |
||
| Рядок 105: | Рядок 105: | ||
Власна сторінка - це один із способів розповісти про себе так, щоб знайти однодумців і вести з ними спілкування. Вона може: | Власна сторінка - це один із способів розповісти про себе так, щоб знайти однодумців і вести з ними спілкування. Вона може: | ||
#Допомогти іншим зрозуміти, з ким вони працюють; | #Допомогти іншим зрозуміти, з ким вони працюють; | ||
| − | #Допомогти в організації вашої роботи | + | #Допомогти в організації вашої роботи і спілкування. |
| − | #* | + | |
| + | #*На ній ви можете розмістити посилання: | ||
| + | #на сторінки статей які ви створюєте. | ||
| + | #на описи проектів в яких ви приймаєте участь. | ||
| + | #на ваші роботи на різних сервісах. | ||
| + | #на сервіси на яких ви працюєте. | ||
| + | #корисні для роботи і навчання. | ||
| + | |||
| + | |||
| + | внутрішніх посилань на власні сторінки друзів | ||
==Відкрити власну сторінку== | ==Відкрити власну сторінку== | ||
Версія за 22:11, 12 серпня 2011
Орієнтовний зміст статті для ITEACH WIKI
Зміст
- 1 Завдання до Модуля «Використання вікі-сервіса в курсі "Комп’ютерні технології та підприємництво"»
- 1.1 5. Дайте відповіді на питання анкети.
- 1.2 9. Як правильно записати адресу електронної пошти в розділі про мене?
- 1.3 10. Яке з вказаних правил є основним правилом Вікі?
- 1.4 11. Яке з внутрішніх посилань правильно оформлене
- 1.5 Оформлення та заповнення власної сторінки
- 1.6 Що таке власна сторінка?
- 1.7 Відкрити власну сторінку
- 1.8 Заповнити власну сторінку
- 1.9 Додати внутрішні посилання
- 1.10 Додати зовнішні посилання
- 1.11 Додати категорію
- 1.12 Рекомендації для тих, хто вперше починає працювати
- 1.13 Вікі-команди, що були використані при оформленні особистої сторінки
- 1.14 Час радіти!
Завдання до Модуля «Використання вікі-сервіса в курсі "Комп’ютерні технології та підприємництво"»
В змісті електроного посібника Курс "Комп'ютерні технології та підприємництво" програми Intel "Шлях до успіху" перейдіть до теми 4, пункта Обговорюємо.
Виконайте вправу 4.1. за наступним планом
1. Зареєструйтеся на сайті Iteach Wiki та створіть свою власну вікі-сторінку, користуючись інструкцією Реєстрація на Iteach Wiki та Інструкції 2. (Завдання 1 і 2 вправи 4.1)
2. Прочитавши завдання 3, впишіть коментар до прикладу назви вікі-статті у вигляді назви вашої статті. Виконайте завдання 3, користуючись Інструкцією 6.
3. Прочитайте завдання 4 та виділіть довільним кольором категорії, які повинна отримати ваша стаття.
Виконайте завдання 4, користуючись розділом Додати категорію Інструкції 2
4. Виконайте завдання 5 та 6, користуючись розділом Додати внутрішні посилання Інструкції 2
5. Дайте відповіді на питання анкети.
1. Яка користь від введення електроної адреси при реєстрації?
2. Хто може редагувати власну сторінку користувача?
- Всі
- Тільки користувач
- Адміністратор wiki
3. Яке основне призначення власної сторінки користувача? (відкрита)
Можлива відповідь
- Розповісти про себе,
- розміщати посилання корисні на матеріали корисні для роботи та начання,
- розміщати посилання на власні роботи.
4. Що може містити власна сторінка (кілька вірних, дописати невірні)
- Розповісти про себе для знаходження однодумців
- Розміщення внутрішніх посилань на власні сторінки друзів
- Розміщення посилань на сторінки статей які ви створюєте.
- Розміщення списку корисних для роботи і навчання посилань.
- Розміщення посилань на описи проектів в яких ви приймаєте участь.
- Розміщення Посилань на сервіси на яких ви працюєте.
- Розміщення посилань на ваші роботи на різних сервісах.
5. Поставте прапорець (галочку) біля правильних відповідей.
- Розділ можна створити виконавши запис == Розділ ==
- Виділивши слово Розділ та натиснувши кнопку Аб на панелі інструментів вікі-редактора
- Виділивши слово Розділ та натиснувши кнопку з великою літерою А на панелі інструментів вікі-редактора
- Розділ можна створити поставивши зліва і справа від слова Розділ подвійний мінус.
6. Що дає наявність розділів з точки зору редагування статті?
7. Що дає можливість створення роздлів при написанні статті з точки зору організації роботи?
8. Що дає наявність розділів при створенні статті групою користувачів?
9. Як правильно записати адресу електронної пошти в розділі про мене?
- antonenko@gmail.com
- antonenko на gmail.com
- антоненко@gmail.com
- антоненко на gmail.com
10. Яке з вказаних правил є основним правилом Вікі?
- Зовнішнє посилання завжди позначається квадратиком зі стрілочкою.
- Внутрішнє посилання є назвою статті, що знаходиться на даному вікі-сайті
- Внутрішні посилання для яких не створено відповідних статей мають червоний колір.
11. Яке з внутрішніх посилань правильно оформлене
- [[Користувач:Kondakov Oleg]]
- [Користувач:Kondakov Oleg]
- [[Користувач:Kondakov Oleg | Кондаков Олег]]
- [[Користувач:Kondakov Oleg | Кондаков Олег]]
12. Чому можна навчитися при формулюванні заголовків wiki-статей?
Оформлення та заповнення власної сторінки
По завершенні цього заняття Ви будете вміти:
|
Що таке власна сторінка?
Власна сторінка – це окрема стаття на ВікіОсвіті, яку оформлює про себе сам користувач. Це єдина сторінка, яку не редагує ніхто, крім автора сторінки.
Власна сторінка (стаття) генерується автоматично, як тільки користувач зареєструвався.
Власна сторінка - це один із способів розповісти про себе так, щоб знайти однодумців і вести з ними спілкування. Вона може:
- Допомогти іншим зрозуміти, з ким вони працюють;
- Допомогти в організації вашої роботи і спілкування.
- На ній ви можете розмістити посилання:
- на сторінки статей які ви створюєте.
- на описи проектів в яких ви приймаєте участь.
- на ваші роботи на різних сервісах.
- на сервіси на яких ви працюєте.
- корисні для роботи і навчання.
внутрішніх посилань на власні сторінки друзів
Відкрити власну сторінку
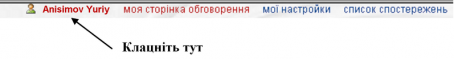
Щоб почати заповнювати власну сторінку, після успішного представлення системі натисніть посилання з вашим реєстраційним іменем (наприклад Anisimov Yuriy, (мал. 6))
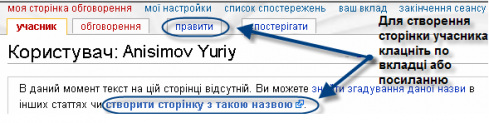
З’явиться вікно виду (мал. 7).
Увага! Після виконання даного завдання посилання на вашу сторінку стане синього кольору.
Заповнити власну сторінку
Крок 1.
Для заповнення особистої сторінки учасника з іменем Користувач: Anisimov Yuriy клацніть по вкладці правити або посиланню створити сторінку з такою назвою.
Крок 2.
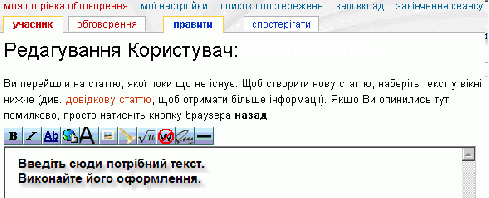
На сторінці Редагування Користувач: Anisimov Yuriy (мал. 8)
- введіть з клавіатури у робоче вікно текст вашої сторінки
- виконайте його вікі-розмітку (оформлення).
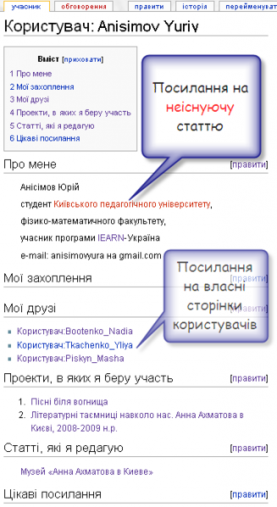
Створимо власну сторінку за зразком (мал. 9). Пізніше Ви, за бажанням, зможете її доповнити чи змінити.
Технологія оформлення сторінки
Створити структуру
Крок 1. Ввести назви розділів.
У режимі редагування ввести з клавіатури наступні назви розділів статті (назви розділів) (мал. 8):
- Про мене
- Мої захоплення
- Мої друзі
- Проекти, в яких я беру участь
- Статті, які я редагую
- Моє навчання в дистанційному курсі
- Цікаві посилання
Клацніть по кнопці Показати попередній перегляд. Якщо текст відображається, як на (мал. 11) , то клацніть по кнопці Зберегти статтю.
(На (мал. 10) – вигляд фрагменту сторінки у вікні редагування, на (мал. 11) - вигляд того ж фрагменту на збереженій сторінці)
Крок 2. Задати вікі-розмітку
У вікні редагування поставте з обох боків назв розділів подвійне дорівнює (мал. 12). Це можна зробити швидко - виділити назву розділу та натиснувши кнопку26 px на панелі інструментів вікна редагування. Далі стандартна операція: Клацніть на кнопці Показати попередній перегляд. Якщо текст буде відображатися, як на (мал. 13), то клацніть на кнопці Зберегти статтю.
Примітка: На (малюнку 13) - кінцевий результат Вашої роботи.
Увага! При попередньому перегляді посилання [правити] відображатися не будуть, вони з'являться лише після того, як Ви збережете сторінку.
ТЕПЕР ВИ МОЖЕТЕ РЕДАГУВАТИ НЕ ВСЮ СТАТТЮ (СТОРІНКУ), а тільки її розділи, клацаючи біля них на посилання [правити].
Заповнити відповідні розділи структури
Крок 1. Заповнимо розділ Про мене, клацнувши по посиланню [правити] праворуч від нього
Файл:Image20.png (мал. 14) Файл:Image21.png (мал. 15) |
Файл:Image22.gif (мал. 16) |
В результаті на екрані Ви отримаєте зображення, як на мал. 14, доповните його текстом аналогічним тексту мал. 15 та після традиційних попереднього та остаточного збережень отримаєте мал. 16.
Зверніть увагу на запис електронної адреси!!!223 px
Такий запис не дає можливості спамовим програмам ідентифікувати цей запис як Вашу електронну адресу і відправляти на Вашу адресу небажані листи.
Крок 2. Розташування тексту на мал. 15 можна покращити. Для цього вставимо порожні рядочки між відповідними фрагментами та поставимо перед ними двокрапки. Результатом буде зображене на мал. 17 Після збереження отримаємо результат як на мал. 18
Файл:Image24.png (мал. 17) |
Файл:Image25.gif (мал. 18) |
Крок 3. Використовуючи опис дій пункту Заповнити відповідні розділи структури, заповніть всі розділи власної сторінки, які Ви зараз вже можете заповнити.
Додати внутрішні посилання
Встановіть 2 внутрішні посилання на існуючі та одне на не існуючі статті сайту (дивись мал. 9)
| Запам’ятайте! | основне правило Вікі-технології – внутрішнє* посилання є назвою статті, що знаходиться на даному вікі-сайті |
*Примітка: Внутрішні посилання дозволяють перейти тільки до певної статті цього вікі-сайту, а зовнішні посилання - до вказаної веб-сторінки в Інтернеті
Додати внутрішнє посилання на статтю що не існує
У розділ Статті, які я редагую додайте внутрішнє посилання на статтю про Ваш навчальний заклад/місце роботи (поки що не створені)
Для цього, перейдіть у режимі редагування розділу Статті, які я редагую, введіть назву вашого навчального закладу/місця роботи. (Як правильно записати назву дивись Інструкцію щодо іменування статей)
| Нагадуємо! | Назву навчального закладу/місця роботи обов'язково потрібно вводити в називному відмінку однини. |
Щоб певний текст став внутрішнім гіперпосиланням, його у режимі редагування потрібно «обійняти» подвійними квадратними дужками. Цей процес можна спростити — виділити потрібний текст та натиснути кнопку 27 px.
В результаті в режимі редагування ви побачите запис [[Назва Вашого навчального закладу/місця роботи]], а після збереження на вашій сторінці відобразиться Назва Вашого навчального закладу/місця роботи
Посилання з назвою вашого навчального закладу буде червоним оскільки статті з такою назвою ще не існує.
Створити внутрішнє посилання на існуючу статтю
Зробити своє ім'я на сторінці Учасники курсу внутрішнім посиланням на свою власну сторінку.
Спочатку скопіюйте назву вашої власної вікі-сторінки.
Далі перейдіть на сторінку Учасники курсу та знайдіть відповідний розділ.
Перейдіть у режим редагування. Замість свого прізвища вставне скопійоване ім'я сторінки, перетворіть цей текст у внутрішнє посилання та збережіть зміни.
Юрій Анісімов <math>\to</math> [[Користувач:Anisimov Yuriy]]
*Примітка:Якщо ви хочете змінити текст посилання, то оформіть внутрішнє посилання наступним чином
[[Користувач:Anisimov Yuriy|Юрій Анісімов]]
Конфлікт редагування та його подолання
Посилання допомагають спілкуватись з друзями
У розділ Мої друзі додати внутрішні посилання на персональні сторінки учасників навчального курсу.
[[Користувач:Реєстраційне ім’я товариша_01]]
[[Користувач:Реєстраційне ім’я товариша_02]]
Для цього на сторінці Учасники курсу перегляньте список учасників та виберіть кілька/усі.
Посилання з назвою Користувач:Реєстраційне ім’я товариша… буде синім якщо ваш товариш вже заповнив особисту сторінку та червоним, якщо ви припустилися помилки в цій назві або сторінка ще не заповнена.
Додати зовнішні посилання
Зробити на власній сторінці зовнішнє посилання на сайт (блог) в Інтернеті. Зовнішні посилання (посилання на інші ресурси мережі Інтернет) створюються за зразком [http://URL-адреса текст посилання]
При створенні таких посилань зручно використовувати кнопку Зовнішнє посилання панелі інструментів on-line редактора.
Додати категорію
Категорії додають до статті в самому кінці тексту. Для цього записують рядок Категорія:Ім'я_категорії та беруть його в подвійні квадратні дужки.
В нашому випадку в режимі редагування статті будемо мати [[Категорія:Web2osvita]]
А після збереження внизу статті відобразиться посилання 155px
Тепер, клацнувши по посиланню Web2osvita, ви зможете перейти до сторінки, на якій будуть відображатися міні-копії всіх завантажених учасниками курсу зображень та посилання на їх власні сторінки. Всі вони мають категорію Web2osvita.
Рекомендації для тих, хто вперше починає працювати
- При заповненні особистої сторінки почніть з запису розділів;
- Після запису розділів наповніть їх текстом;
- Лише після виконання попередніх пунктів створюйте внутрішні і зовнішні посилання.
- Після виконання кожного пункту робіть попередній перегляд вашої сторінки клацнувши по кнопці Показати попередній перегляд (мал. 19)
- 5. Тільки після того, як впевнитесь, що все відображається як потрібно клацайте по кнопці Зберегти статтю
- 6. Оскільки кожне внутрішнє посилання є назвою статті, а у статті повинно бути правильно підібране ім’я НЕ ЗАБУДЬТЕ прочитати правила створення назв статей, бо міняти назву створеної статті не бажано, хоча і можливо.
Вікі-команди, що були використані при оформленні особистої сторінки
Для створення структури документа оточіть назви розділів знаками дорівнює = Назва розділу =
Назва розділу другого рівня == Назва розділу== (кнопка Вбудоване зображення).
Назви розділів третього рівня оточіть трьома знаками дорівнює = = = Назва розділу = = =
Для створення абзацу – вставте пустий рядочок (двічі натисніть клавішу Enter після введення тексту).
Для створення відступу зліва від абзацу використовується двокрапка.
Для виділення тексту напівжирним шрифтом його можна взяти в потрійні одинарні лапки '''я буду жирним''' або застосувати кнопку Напівжирне написання.
Для створення внутрішнього посилання необхідно взяти назву в подвійні квадратні дужки [[я внутрішнє посилання]] (кнопка Внутрішнє посилання).
Для створення зовнішнього посилання необхідно взяти назву в одинарні квадратні дужки [я зовнішнє посилання] (кнопка Зовнішнє посилання).
Час радіти!
Після створення власних сторінок ПОРАДІЙТЕ з приводу того, що в них :
- Автоматично з’явився Вміст зверху сторінки, в якому працюють посилання на всі розділи сторінки.
- Працюють внутрішні посилання на вже створені статті з назвами
Користувач:Реєстраційне ім’я товариша… синього кольору
- А крім того в Вас з’явилося внутрішнє посилання червоного кольору на дуже цікаву статтю про ваш навчальний заклад, місце роботи, молодіжний центр, яку Ви тільки плануєте створити.
Бажаємо успіхів!
;-)