Відмінності між версіями «Проект з інформатики "Захоплюючий світ Інтернету"»
(Створена сторінка: {{subst:Шаблон:Опис Портфоліо і його складових.10 версія}}) |
(→Місце проведення тренінгу) |
||
| (не показана одна проміжна версія 3 учасників) | |||
| Рядок 1: | Рядок 1: | ||
| − | + | [[Файл:r15.jpg|850px|thumb|right]] | |
=Назва навчальної теми= | =Назва навчальної теми= | ||
| + | <h1 style="font-family:'Georgia', serif; font-weight: bold; font-size: 20pt; color: blue; font-style: italic;text-align: left; text-shadow: 4px 4px 4px #aaa;"> | ||
| + | Як отримати те що хочу?</h1> | ||
=Основний та другорядні (дотичні) навчальні предмети= | =Основний та другорядні (дотичні) навчальні предмети= | ||
| + | <h1 style="font-family:'Georgia', serif; font-weight: bold; font-size: 18pt; color: green; font-style: italic;text-align: left; text-shadow: 4px 4px 4px #aaa;"> | ||
| + | Інформатика</h1> | ||
| − | =Вік учнів, клас= | + | === Вік учнів, клас=== |
| + | |||
| + | <h1 style="font-family:'Georgia', serif; font-weight: bold; font-size: 18pt; color: green; font-style: italic;text-align: left; text-shadow: 4px 4px 4px #aaa;"> | ||
| + | 11 клас 15-16 років</h1> | ||
| + | |||
| + | =Основні питання:= | ||
| + | |||
| + | =Ключове питання:= | ||
| + | <h1> <span class="mw-headline" id=".D0.A1.D1.82.D0.B2.D0.BE.D1.80.D1.8E.D1.8E.D1.87.D0.B8_.D1.81.D0.B0.D0.B9.D1.82.2C_.D1.89.D0.BE_.D0.BE.D0.B1.D1.80.D0.B0.D1.82.D0.B8_Joomla_.D1.87.D0.B8_ucoz.3F"><b><font face="Comic Sans MS" color="#0000CD">Створюючи сайт, що обрати автоматизований спосіб чи HTML?</font></b></span></h1> | ||
| + | [[Файл:n11.jpg|450px|thumb|right]] | ||
| + | |||
| + | == Тематичні питання: == | ||
| + | |||
| + | |||
| + | 1. Що таке веб-сторінка, сайт? | ||
| + | |||
| + | 2. Які типи сайтів бувають? | ||
| + | |||
| + | 3. Що собою представляє створення сайта вручну? | ||
| + | |||
| + | == Змістові питання: == | ||
| + | |||
| + | |||
| + | - В чому різниця між статичними сайтами і динамічними? які з них мають перевагу? | ||
| + | |||
| + | - Що таке мова html? | ||
| + | |||
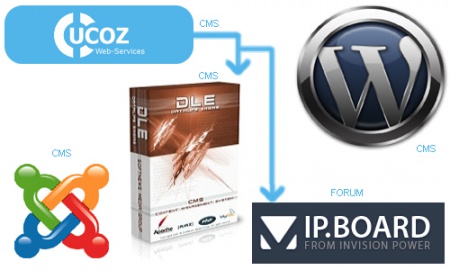
| + | - Для чого призначені системи управління контентом (cms)? | ||
| + | |||
| + | - Які ви знаєте найбільш популярні cms? | ||
| + | |||
| + | - Які існують засоби автоматизованої розробки веб-сайтів?'' | ||
=Стислий опис проекту (скопіювати з Плану)= | =Стислий опис проекту (скопіювати з Плану)= | ||
| + | <font color="blue"> '''Проект має на меті сформувати в учнів навички користування інформаційними технологіями, розробляти та проводити дослідження по запропонованій темі і робити висновки на їх базі. Учні повинні дослідити використання Інтернет методом опитування в школі та використання ресурсів Інтернет. Учні повинні вивчити сервіси Інтернет та можливості, які вони надають. Для отримання доступу до Інтернету учні повинні вивчити порядок під’єднання до мережі Інтернет. Всі результати робіт будуть представлені при проведенні конференції на задану тему.''' </font> | ||
=План вивчення теми (вставити файл)= | =План вивчення теми (вставити файл)= | ||
| + | [https://docs.google.com/file/d/0B_aC6gLz0XYhTmdFVk44empjWlU/edit План вивчення теми] | ||
| + | |||
| + | [https://docs.google.com/file/d/0B_aC6gLz0XYhd2U1Z1A3ZjJqMFE/edit План впровадження проекту] | ||
=Оцінювання (стислий опис і інструменти)= | =Оцінювання (стислий опис і інструменти)= | ||
| + | Критерії [https://docs.google.com/folder/d/0B_aC6gLz0XYhbHZQQWlZcndsTEE/edit?docId=0B_aC6gLz0XYhaHNsdU1NRXNRWjA оцінювання публікації] <br> | ||
| + | Критерії [https://docs.google.com/folder/d/0B_aC6gLz0XYhbHZQQWlZcndsTEE/edit?docId=0B_aC6gLz0XYhSTJoQnRpV3cyck0 оцінювання презентації] <br> | ||
| + | Оцінка учнів залежить від теоретичної частини та практичної. <br> | ||
| + | Теоретична - учні повинні опрацювати теоретичний матеріал та представити порівняльну характеристику для автоматизованих систем створення сайтів та мови розмітки HTML, вказавши які переваги та недоліки має та чи інша. <br> | ||
| + | Практична частина - оцінюється створений сайт учня, в якому вони представляють школу або себе. <br> | ||
| + | [https://docs.google.com/folder/d/0B_aC6gLz0XYhbHZQQWlZcndsTEE/edit?docId=0B_aC6gLz0XYhRzJ3dTBHZlRpN1k Сайт оцінюється] за такими критеріями: <br> | ||
| + | - дизайн (великий+ якщо розроблено свій унікальний дизайн) - наповнення - інформативність - зручна навігація - творчий підхід <br> | ||
=Діяльність учнів та вчителя (скопіювати з Плану з посиланнями на відповідні документи)= | =Діяльність учнів та вчителя (скопіювати з Плану з посиланнями на відповідні документи)= | ||
| + | За тиждень до початку роботи над проектом вчитель готує [https://docs.google.com/file/d/0B_aC6gLz0XYhUW41S2NnRnlMbmM/edit публікацію] для учнів про метод проектів та навички ХХІ століття, а також збирає [https://docs.google.com/file/d/0B_aC6gLz0XYhVWYtTW5jVC1xdkk/edit дозволи батьків] на роботу їх дітей в мережі Інтернет. Попереджує учнів про [https://docs.google.com/file/d/0B_aC6gLz0XYhNHRjYUJGblBOWVE/edit використання інтернет-ресурсів] та [https://docs.google.com/file/d/0B_aC6gLz0XYhRURqcGVlMDBlM0U/edit авторське право].<BR> | ||
| + | |||
| + | [[Файл:r11.jpg|450px|thumb|center]]<BR> | ||
| + | |||
| + | [[Файл:r17.jpg|450px|thumb|center]]<BR> | ||
| + | <font face="Comic Sans MS" color="green" size=5>'''1-й етап'''</font><BR> | ||
| + | Розгляд запропонованої теми починається із заповнення учнями [https://docs.google.com/forms/d/1eZhztnc3OGihKqpKEITS1wDA1g8y7BAyhy6LTn9A2_U/edit опитувальника]. Далі учні ознайомлюються з презентацією [https://docs.google.com/file/d/0B_aC6gLz0XYhMFROMGR1d3pDUzQ/edit «Захоплюючий світ Інтернету»], підготовленою вчителем для представлення проекту, в процесі розгляду якої вчитель підводить учнів до формулювання критеріїв оцінки якості (основних характеристик) пошукових систем. Учні переглядають презентацію проекту та обговорюють поставлену проблему, заповнюючи таблицю Знаю-Хочу дізнатись-Як про це дізнатись-Дізнаюсь [https://docs.google.com/file/d/0B_aC6gLz0XYhVkNObkZXUXl0SWc/edit З-Х-Я-Д]. Вчитель ознайомлює учнів з критеріями оцінювання учнівських робіт: презентацій, публікацій, сайту. Наступний крок – учні за уподобанням попарно об’єднуються для планування та подальшого виконання дослідження. | ||
| + | <BR> | ||
| + | <font face="Comic Sans MS" color="green" size=5>'''2-й етап'''</font><BR> | ||
| + | Пошук та перегляд веб-ресурсів, що стосуються заданої теми. Після відбувається обговорення знайденної інформації, учні визначають принципи роботи сервісів Інтернету та створюють презентацію [https://docs.google.com/file/d/0B_aC6gLz0XYhM09FOXlfRFA0cEE/edit «В майбутнє з Інтернетом!!!»], де викладають результати досліджень. | ||
| + | <BR> | ||
| + | <font face="Comic Sans MS" color="green" size=5>'''3-й етап'''</font><BR> | ||
| + | Учні переглядають веб-ресурси, які запропоновані в проекті та здійснюють пошук інших матеріалів із заданої теми. Школярі переглядають блог проекту, за допомогою якого здійснюється подальше спілкування в проекті поза межами школи. | ||
| + | <BR> | ||
| + | <font face="Comic Sans MS" color="green" size=5>'''4-й етап'''</font><BR> | ||
| + | Пари досліджують різноманітні технології найефективнішого створення сайтів в Інтернеті. Створюються спільні документи з редагуванням, презентації з проміжними висновками по тому чи іншому напрямку дослідження. Також створюють свої ланки роботи: стилісти – [https://docs.google.com/file/d/0B_aC6gLz0XYhVGNJRk9WWjljME0/edit заголовок сайту] та [https://docs.google.com/file/d/0B_aC6gLz0XYhcXdpNWplWEloMWM/edit головну сторінку]; інженери – [https://docs.google.com/file/d/0B_aC6gLz0XYham5fN0dITG5LWms/edit схема сайту] та створення гіперпосилань, дослідники – заповнення сайту ([https://docs.google.com/file/d/0B_aC6gLz0XYhbGJIN3BCbVZxdEE/edit презентація "історія школи"], відеокліп про | ||
| + | [https://docs.google.com/file/d/0B_aC6gLz0XYhellmcXk0WmEzeUE/edit вчителів] та [https://docs.google.com/file/d/0B_aC6gLz0XYhRnUxaVVsRlBWelE/edit випускників], фотографи [https://docs.google.com/file/d/0B_aC6gLz0XYhS3dmS2lHMVl1S2c/edit 1сторінка]- [https://docs.google.com/file/d/0B_aC6gLz0XYhVVFZRDlZU0VTcjQ/edit 2 сторінка] ), | ||
| + | |||
| + | [[Файл:r13.jpg|450px|thumb|center]]<BR> | ||
| + | |||
| + | дизайнери - [https://docs.google.com/file/d/0B_aC6gLz0XYhUWlIeWZpOEZzRDA/edit фреймова розбивка та дизайн], створення сайту. | ||
| + | <BR> | ||
| + | [[Файл:r14.jpg|450px|thumb|center]]<BR> | ||
| + | |||
| + | |||
| + | <font face="Comic Sans MS" color="green" size=5>'''5-й етап'''</font><BR> | ||
| + | Оцінювання та порівняння створених сайтів за визначеними критеріями. Визначення засобів створення сайтів за оригінальністю, системою навігації, наповнюваністю та простотою. | ||
| + | <BR> | ||
| + | <font face="Comic Sans MS" color="green" size=5>'''6-й етап'''</font><BR> | ||
| + | Підведення підсумків роботи та підготовка до презентації результатів. | ||
| + | <BR> | ||
| + | <font face="Comic Sans MS" color="green" size=5>'''7-й етап'''</font><BR> | ||
| + | Створення мультимедійної презентації. Виступ учнів із представленням результатів проведеного дослідження. Учні роблять загальний висновок про доцільність використання тієї чи іншої пошукової системи. Підбиття підсумків проекту. | ||
=Відомості про автора= | =Відомості про автора= | ||
==Ім'я, прізвище== | ==Ім'я, прізвище== | ||
| − | + | Наталія Різник | |
==Фах, навчальний предмет== | ==Фах, навчальний предмет== | ||
| − | + | <font color="green"> ''Вчитель математики та інформатики, інформатика'' </font> | |
==Навчальний заклад== | ==Навчальний заклад== | ||
| + | <font color="blue"> '''ЗОШ І-ІІІ ст. с. Олієва''' </font> | ||
==Місто\село, район, область== | ==Місто\село, район, область== | ||
| + | <font color="blue"> ''' ''с. Оліїв, Зборівський р-н, Тернопільська обл.''''' </font> | ||
==Контактні дані== | ==Контактні дані== | ||
| + | e-mail: natriznik1109@gmail.com | ||
| + | |||
| + | тел. 096 94197хx | ||
=Відомості про тренінг= | =Відомості про тренінг= | ||
| Рядок 32: | Рядок 116: | ||
==Дати проведення тренінгу== | ==Дати проведення тренінгу== | ||
| − | + | <font color="blue"> ''25 березня 2013 - 31 березня 2013'' </font> | |
==Місце проведення тренінгу== | ==Місце проведення тренінгу== | ||
| + | <font color="green"> ''ЗОШ І-ІІІ ст. №1, №2 м. Зборова'' </font> | ||
| + | |||
| + | [[Тренінг за 10 версією Intel"Навчання для майбутнього". м.Зборів ЗОШ І-ІІІ ст. №1, 25 -31 березня 2013 ]] | ||
==Тренери== | ==Тренери== | ||
| + | |||
| + | [[Користувач: Дрига Майя | '''Дрига Майя Констянтинівна''' ]] | ||
| + | |||
| + | [[Користувач: Галина Антонів | '''Антонів Галина Ярославівна''']] | ||
[[Категорія: Шаблони]] | [[Категорія: Шаблони]] | ||
Поточна версія на 21:24, 1 квітня 2013
Зміст
- 1 Назва навчальної теми
- 2 Як отримати те що хочу?
- 3 Основний та другорядні (дотичні) навчальні предмети
- 4 Інформатика
- 5 11 клас 15-16 років
- 6 Основні питання:
- 7 Ключове питання:
- 8 Створюючи сайт, що обрати автоматизований спосіб чи HTML?
- 9 Стислий опис проекту (скопіювати з Плану)
- 10 План вивчення теми (вставити файл)
- 11 Оцінювання (стислий опис і інструменти)
- 12 Діяльність учнів та вчителя (скопіювати з Плану з посиланнями на відповідні документи)
- 13 Відомості про автора
- 14 Відомості про тренінг
Назва навчальної теми
Як отримати те що хочу?
Основний та другорядні (дотичні) навчальні предмети
Інформатика
Вік учнів, клас
11 клас 15-16 років
Основні питання:
Ключове питання:
Створюючи сайт, що обрати автоматизований спосіб чи HTML?
Тематичні питання:
1. Що таке веб-сторінка, сайт?
2. Які типи сайтів бувають?
3. Що собою представляє створення сайта вручну?
Змістові питання:
- В чому різниця між статичними сайтами і динамічними? які з них мають перевагу?
- Що таке мова html?
- Для чого призначені системи управління контентом (cms)?
- Які ви знаєте найбільш популярні cms?
- Які існують засоби автоматизованої розробки веб-сайтів?
Стислий опис проекту (скопіювати з Плану)
Проект має на меті сформувати в учнів навички користування інформаційними технологіями, розробляти та проводити дослідження по запропонованій темі і робити висновки на їх базі. Учні повинні дослідити використання Інтернет методом опитування в школі та використання ресурсів Інтернет. Учні повинні вивчити сервіси Інтернет та можливості, які вони надають. Для отримання доступу до Інтернету учні повинні вивчити порядок під’єднання до мережі Інтернет. Всі результати робіт будуть представлені при проведенні конференції на задану тему.
План вивчення теми (вставити файл)
Оцінювання (стислий опис і інструменти)
Критерії оцінювання публікації
Критерії оцінювання презентації
Оцінка учнів залежить від теоретичної частини та практичної.
Теоретична - учні повинні опрацювати теоретичний матеріал та представити порівняльну характеристику для автоматизованих систем створення сайтів та мови розмітки HTML, вказавши які переваги та недоліки має та чи інша.
Практична частина - оцінюється створений сайт учня, в якому вони представляють школу або себе.
Сайт оцінюється за такими критеріями:
- дизайн (великий+ якщо розроблено свій унікальний дизайн) - наповнення - інформативність - зручна навігація - творчий підхід
Діяльність учнів та вчителя (скопіювати з Плану з посиланнями на відповідні документи)
За тиждень до початку роботи над проектом вчитель готує публікацію для учнів про метод проектів та навички ХХІ століття, а також збирає дозволи батьків на роботу їх дітей в мережі Інтернет. Попереджує учнів про використання інтернет-ресурсів та авторське право.
1-й етап
Розгляд запропонованої теми починається із заповнення учнями опитувальника. Далі учні ознайомлюються з презентацією «Захоплюючий світ Інтернету», підготовленою вчителем для представлення проекту, в процесі розгляду якої вчитель підводить учнів до формулювання критеріїв оцінки якості (основних характеристик) пошукових систем. Учні переглядають презентацію проекту та обговорюють поставлену проблему, заповнюючи таблицю Знаю-Хочу дізнатись-Як про це дізнатись-Дізнаюсь З-Х-Я-Д. Вчитель ознайомлює учнів з критеріями оцінювання учнівських робіт: презентацій, публікацій, сайту. Наступний крок – учні за уподобанням попарно об’єднуються для планування та подальшого виконання дослідження.
2-й етап
Пошук та перегляд веб-ресурсів, що стосуються заданої теми. Після відбувається обговорення знайденної інформації, учні визначають принципи роботи сервісів Інтернету та створюють презентацію «В майбутнє з Інтернетом!!!», де викладають результати досліджень.
3-й етап
Учні переглядають веб-ресурси, які запропоновані в проекті та здійснюють пошук інших матеріалів із заданої теми. Школярі переглядають блог проекту, за допомогою якого здійснюється подальше спілкування в проекті поза межами школи.
4-й етап
Пари досліджують різноманітні технології найефективнішого створення сайтів в Інтернеті. Створюються спільні документи з редагуванням, презентації з проміжними висновками по тому чи іншому напрямку дослідження. Також створюють свої ланки роботи: стилісти – заголовок сайту та головну сторінку; інженери – схема сайту та створення гіперпосилань, дослідники – заповнення сайту (презентація "історія школи", відеокліп про
вчителів та випускників, фотографи 1сторінка- 2 сторінка ),
дизайнери - фреймова розбивка та дизайн, створення сайту.
5-й етап
Оцінювання та порівняння створених сайтів за визначеними критеріями. Визначення засобів створення сайтів за оригінальністю, системою навігації, наповнюваністю та простотою.
6-й етап
Підведення підсумків роботи та підготовка до презентації результатів.
7-й етап
Створення мультимедійної презентації. Виступ учнів із представленням результатів проведеного дослідження. Учні роблять загальний висновок про доцільність використання тієї чи іншої пошукової системи. Підбиття підсумків проекту.
Відомості про автора
Ім'я, прізвище
Наталія Різник
Фах, навчальний предмет
Вчитель математики та інформатики, інформатика
Навчальний заклад
ЗОШ І-ІІІ ст. с. Олієва
Місто\село, район, область
с. Оліїв, Зборівський р-н, Тернопільська обл.
Контактні дані
e-mail: natriznik1109@gmail.com
тел. 096 94197хx
Відомості про тренінг
Дати проведення тренінгу
25 березня 2013 - 31 березня 2013
Місце проведення тренінгу
ЗОШ І-ІІІ ст. №1, №2 м. Зборова